1.背景
对于想自己搭建网站的朋友,使用自己个性化域名的朋友,使用Nginx的不在少数,可能也会使用Apache来管理自己的网站,但Nginx轻量又好用,还支持正向/反向代理,谁不喜欢呢?
但喜欢是一回事,跟"爱"还是有一定区别的,Nginx的配置就是一大难点,对于才入门又想配置好一个自己的网站着实要花费很大的功夫,但是我们广大和程序员就是做着一件事的-把事情简单化!难的东西总有简单化的工具。

Nginx Proxy Manager就是一款让你能通过网页的一些设置,完成网站的代理配置,无需自己再手动安装Nginx修改配置文件了,大大提高了效率。项目也是开源的,不用担心项目的安全性。
2.安装docker
安装依然使用我们的老伙计-docker,但这次要使用到docker的伙计:docker-compose,使用docker-compose可以帮助我们编排自己的容器,通过一个简单的脚本启动复杂的程序,自动处理依赖项目,从而简化操作。
在自己的Linux(Ubuntu/CentOS 7+)服务器上执行以下命令安装docker, 安装完成后执行第二条命令,启动并设置开机启动docker。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
systemctl enable --now docker
安装docker-compose,建议使用备用下载速度更快。
# 官方脚本
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
# 备用下载
sudo curl -L "https://qny.aoarasi.com/software/docker-compose" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
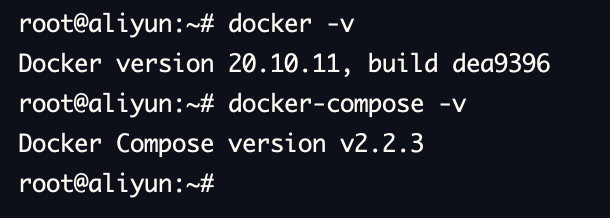
检查一下安装是否成功
# 查看docker版本
docker -v
# 查看docker-compose版本
docker-compose -v

3.部署Nginx Proxy Manager
创建一个目录用于存放Nginx Proxy Manager的配置和项目文件
mkdir -p /opt/docker/NginxProxyManager && cd /opt/docker/NginxProxyManager
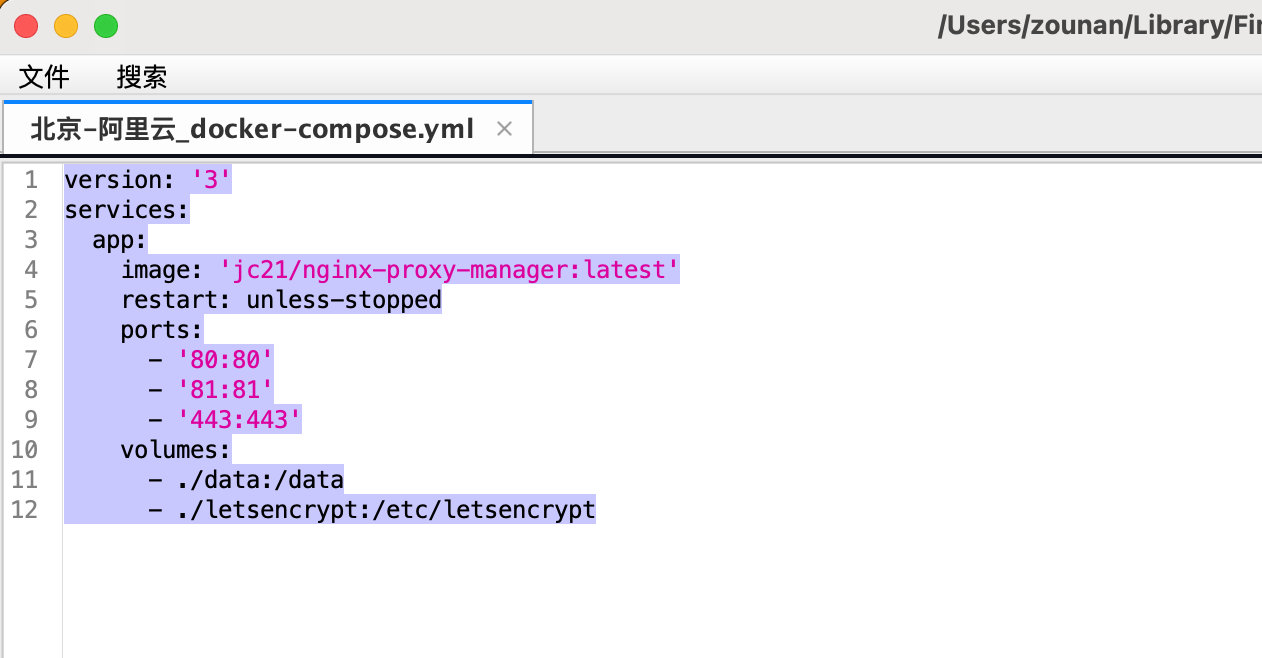
创建一个docker-compose.yml文件
vi docker-compose.yml
粘贴以下内容:
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
按下键盘上的esc键,输入:wq保存退出。 请注意文件间的缩进,如果缩进不正确,可以使用文本编辑器编辑好后上传到服务器上。

启动Nginx Proxy Manager
docker-compose up -d

4.访问控制页面
使用你的ip:81,如果有防火墙,可以临时放通81的tcp端口。

初始的用户和密码如下:
Email: admin@example.com
Password: changeme
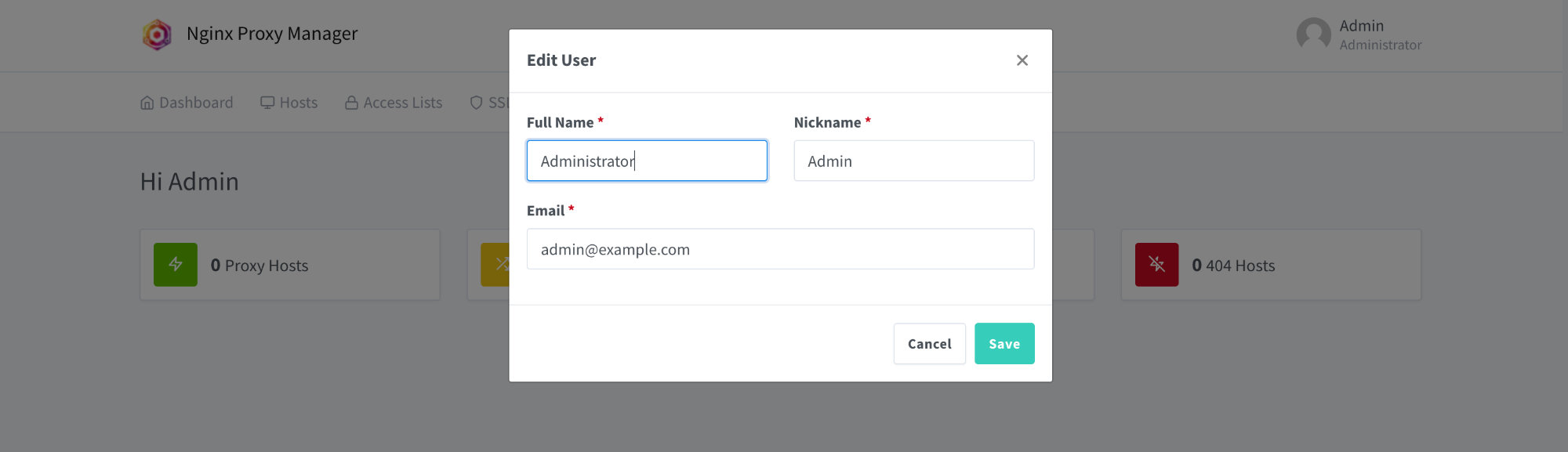
登录后请修改默认的账户和密码,这里的邮箱是在证书快过期的时候发邮件提醒用的。

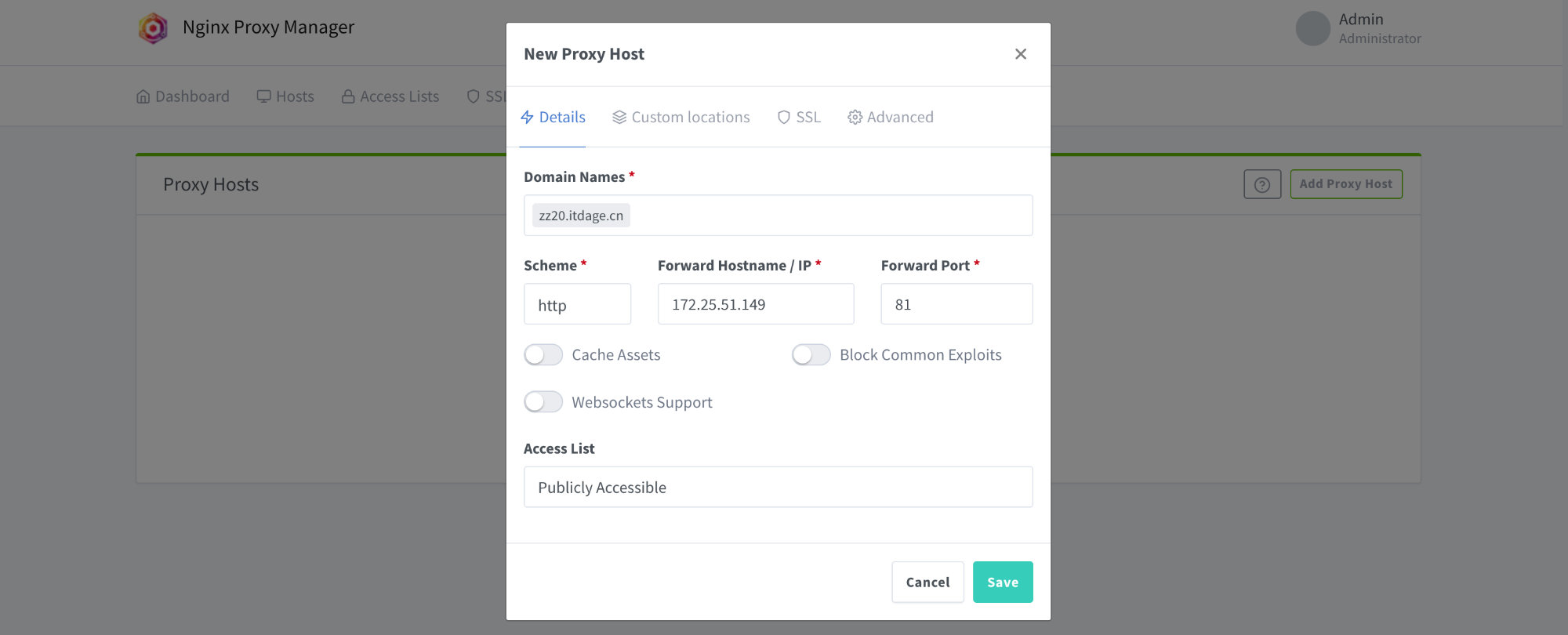
在主面板上,常用的为第一项目反向代理和第二项目重定向,其它也可以自行设置。

比如我就代理一下这个控制面板,输入域名和后端地址、端口,点击保存。

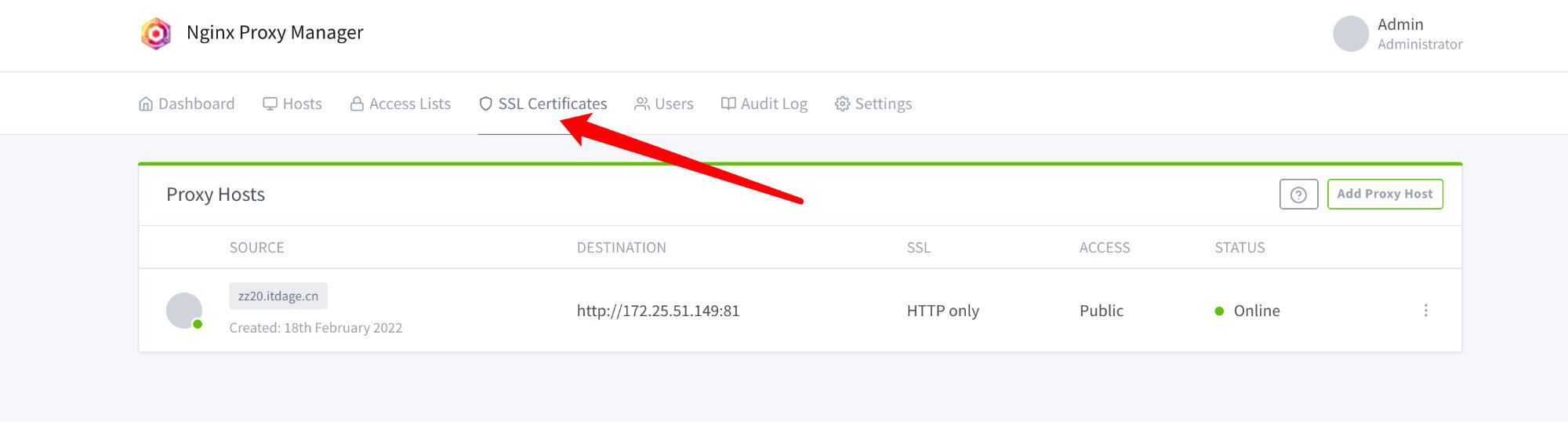
接下来访问域名就能访问到我们的反向代理页面了。
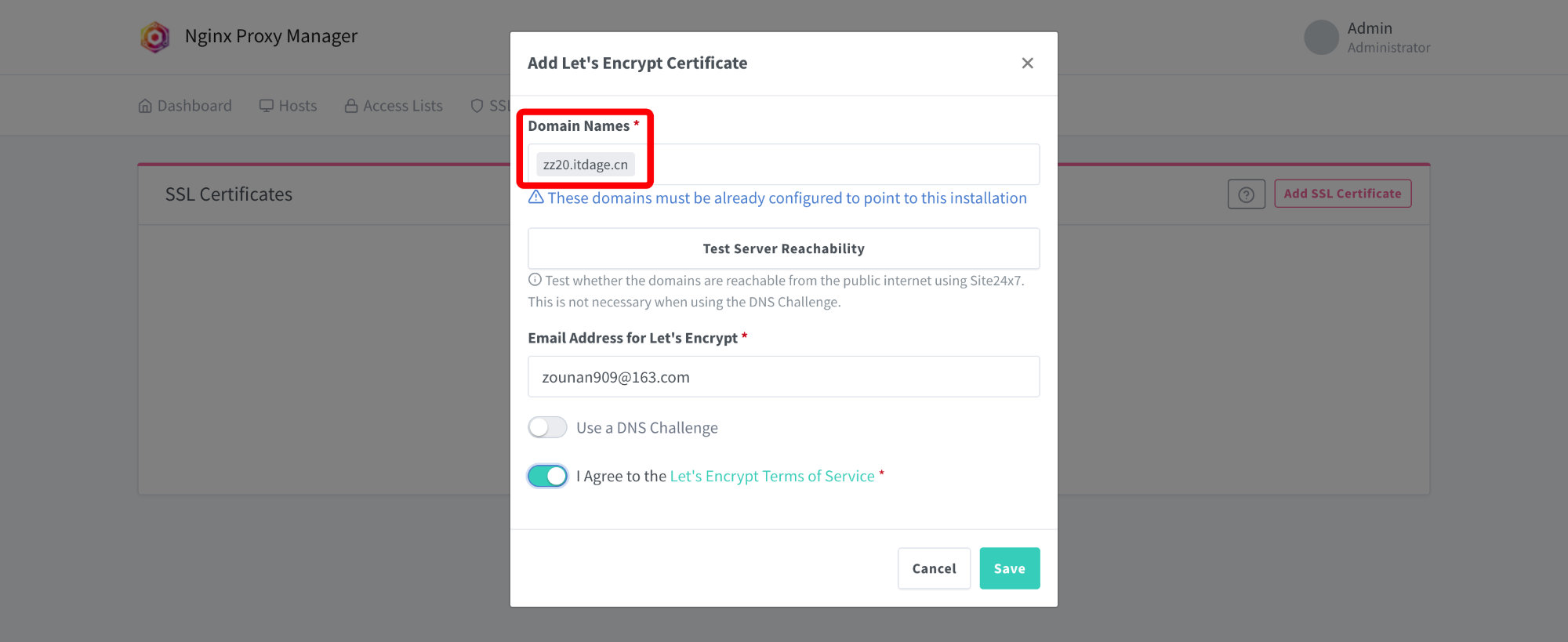
5.配置ssl证书
点击如图所示的按钮

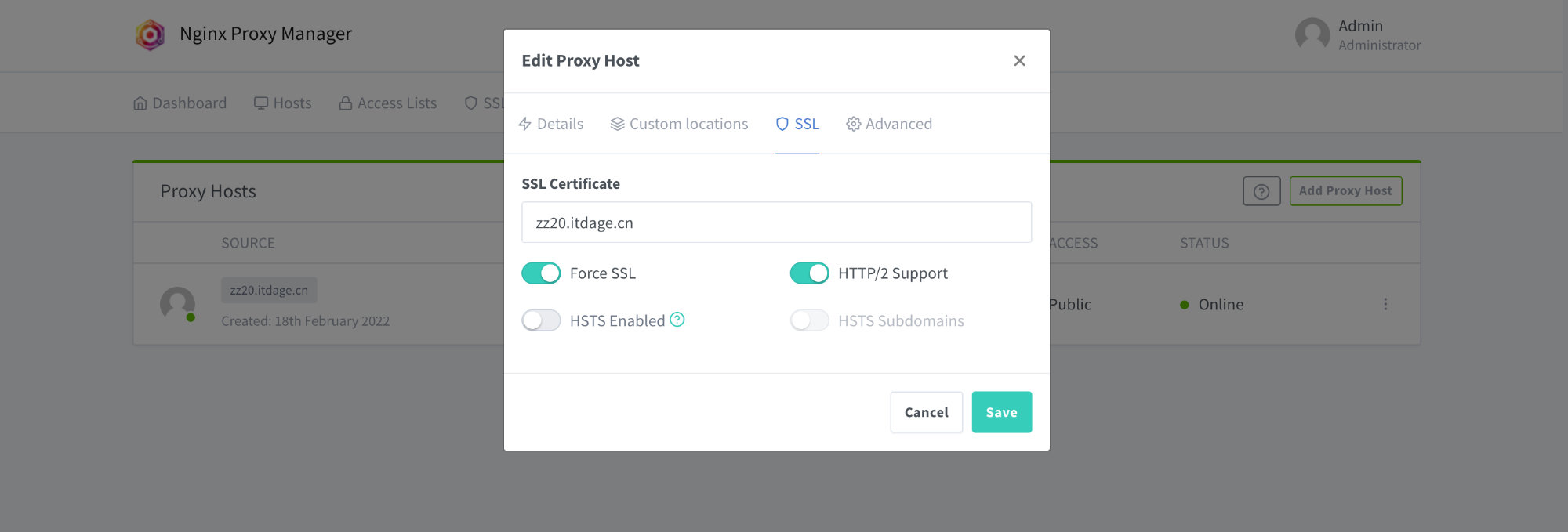
填好自己的域名,并在域名下绑定好证书,点击保存。


最后大功告成!小锁已加好~






评论区